【初心者】CSS のグリッド (Grid) 攻略
Grid を作成する
5 行 3 列のグリッド
5 行 3 列のグリッドを作成してみます。
<div id="wrap">
<div id="elem">要素</div>
</div>
#wrap{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(5, 1fr);
}
1fr は等分した長さのことです。
repeat(3, 1fr) は 1fr を 3 回繰り返すのと同義で、
省略せずに書くと 1fr 1fr 1fr になります。
また、auto は、グリッド内の要素にグリッドのサイズを合わせるときに用います。
要素を配置する
グリッドを定義した後は、要素を配置します。
要素の配置は、grid-row と grid-column を用いて行います。(ただし、grid-row-start、grid-row-end、grid-column-start、grid-column-end を使用しても可能です。)
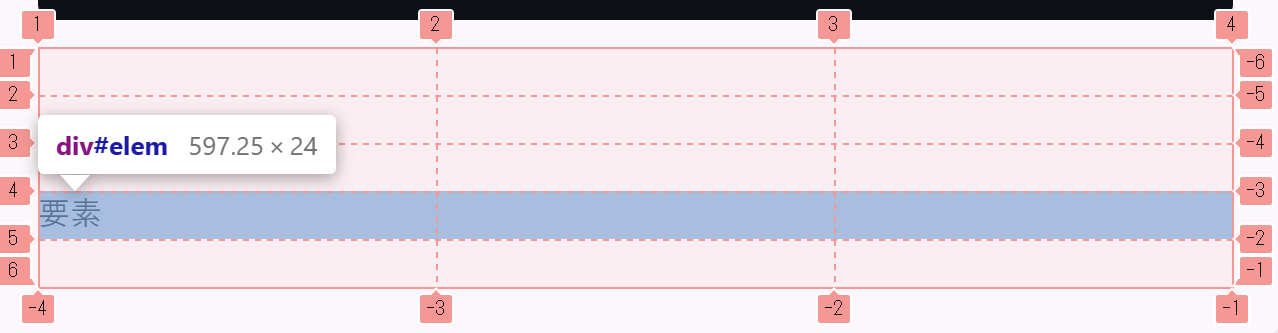
図のように要素を 4 行 2 列目に要素を配置したいとします。

4 行目は 4 と 5 の間なので grid-row: 4 / 5; とし、
2 列目は 2 と 3 の間なので grid-column: 2 / 3; とします。
#elem{
grid-column: 2 / 3;
grid-row: 4 / 5;
}
列いっぱいに配置

4 行目に列いっぱいで配置したい場合は、
列が 1 と -1 の間なので grid-column: 1 / -1 とします。(このレイアウトの場合 grid-column: 1 / 4 でもかまいませんが端なので -1 としています。)
#elem{
grid-column: 1 / -1; /* grid-column: 1 / 4; でも可*/
grid-row: 4 / 5;
}
span を使用した例
span キーワードを使用すると、複数の行や列をまたがることができます。(ただし、span を使用せずとも可能です。)

2 列目と 3 列目をまたがるように配置したい場合は、grid-column: 2 / span 2; とします。
#elem{
grid-column: 2 / span 2;
grid-row: 4 / 5;
}
以上、グリッドについての解説でした。